|
配色方案 您可以创建不同的配色方案,并将它们应用于整个在线商店中的不同分区。配色方案是一组颜色。您的模板会应用一组默认配色方案,您随时可在模板编辑器中进行更改。您可以添加品牌颜色,以确保在整个在线商店中应用一致的调色板。 本页相关主题
配色方案设置您可以在一个可应用于您整个模板的一致配色方案中为不同元素应用不同的颜色。您最多可有 21 种配色方案。您还可以在配色方案预览中预览配色的呈现效果。 [td][tr][/tr]设置 | 描述 | | 背景 | 颜色将应用于某些分区的背景和轮廓按钮背景。 | | 背景渐变 | 渐变色将应用于某些分区的背景。背景渐变将在所有适用位置替换背景。 | | 文本 | 颜色将应用于分区或块文本。 | | 实心按钮背景 | 颜色将应用于主按钮背景。 | | 实心按钮标签 | 颜色将应用于主按钮文本。 | | 轮廓按钮 | 颜色将应用于辅助按钮文本和边框。 | | 阴影 | 颜色将应用于阴影。 |
管理配色方案您可以在模板设置中设置商店的配色方案和颜色选项。对于纯色,请使用颜色选择器选择新颜色或在文本字段中输入颜色的值。颜色字段接受以下颜色名称和值: - 颜色名称,例如 red、black 或 blue
- RGB 颜色代码
- 十六进制颜色值
步骤:- 在 Shopify 后台中,转至在线商店 > 模板。
- 在要自定义的模板旁边,点击自定义。
- 点击齿轮图标,然后点击颜色。
- 在方案部分,点击现有方案或点击添加方案以添加新配色方案。
- 点击要更改的内容类型颜色的颜色样本。
- 若要设置颜色,请输入十六进制颜色代码或从颜色选择器中选择颜色。若要将颜色设置为透明,请从文本字段中删除十六进制代码。
- 点击保存。
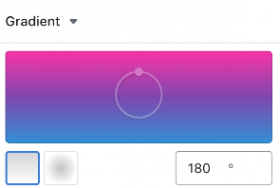
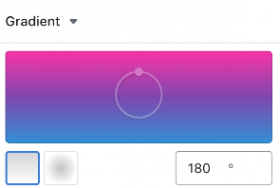
渐变您可以在某些模板中设置颜色渐变以获得视觉上有趣的背景选项。color_background 设置用于自定义 CSS 背景属性。 提示:[size=1em]若要详细了解渐变和 CSS 背景,请参阅 Mozilla 的 线性渐变和 CSS 背景文档。 通过渐变选择器,您可以选择渐变的颜色、样式、角度、位置和不透明度。在渐变选择器中选择的选项可在模板编辑器中实时预览。您还可以使用 CSS 代码创建渐变背景(包括验证检查器)。 设置渐变- 在 Shopify 后台中,转至在线商店 > 模板。
- 在要自定义的模板旁边,点击自定义。
- 点击齿轮图标,然后点击颜色。
- 在方案部分,点击要编辑的现有方案。
- 点击渐变色样本选项,例如背景渐变。
- 如果您之前未设置渐变,则系统会显示一些预设选项供您选择。您可以选择任何预设的渐变以打开选项面板。
- 选择您的渐变选项:
- 在线性渐变或放射渐变之间进行选择。请使用按钮选择您的首选渐变样式。
- 使用向上和向下箭头设置渐变的角度。点击向上或向下箭头一次可将角度增大或减小 5%。
- 使用滑块选择渐变的位置,或在字段中输入数值。
- 输入特定颜色的十六进制代码,或使用颜色滑块选择色调。最近选择的颜色会显示在渐变选项面板的底部。
- 若要将渐变设置为不透明,请使用右侧滑块选择渐变的透明度。您还可以在十六进制颜色代码旁边的字段中输入百分比值。
使用 CSS 设置渐变大多数 CSS background 属性值都可用于设置背景色。您可以将此字段用于显示纯色(例如 #000000、black、rgb(0,0,0,0)、rgba(0,0,0,0)、hsl(0, 0%, 0%) 和 hsla(0, 0%, 0%, 1) 都将生成纯黑色背景),或用于颜色渐变(例如 linear-gradient(red, green)、radial-gradient(red, green) 或 conic-gradient(red, green))。渐变也可以重复。 步骤:- 在 Shopify 后台中,转至在线商店 > 模板。
- 在要自定义的模板旁边,点击自定义。
- 点击齿轮图标,然后点击颜色。
- 在方案部分,点击要编辑的现有方案。
- 点击要编辑的渐变。
- 点击渐变旁边的箭头,然后选择 CSS。
- 在 CSS 代码字段中,键入或粘贴您的渐变代码。模板编辑器预览会在相应位置显示您的渐变。
- 点击保存。
删除渐变- 在 Shopify 后台中,转至在线商店 > 模板。
- 在要自定义的模板旁边,点击自定义。
- 点击齿轮图标,然后点击颜色。
- 在方案部分,点击要编辑的现有方案。
- 点击要删除的渐变。
- 点击删除渐变
- 点击保存。
|